無料でレスポンシブデザインのWebサイトを簡単に作成できる、Adobe製ソフトAdobe Edge Reflow
Googleが推奨するレスポンシブデザインですが、CSSを一から作るとなると面倒に感じることがあるかもしれません。
そんな時おすすめなのが、Adobeが提供する無料レスポンシブデザインWebサイト作成ソフトである、「Adobe Edge Reflow」です。
Adobe Edge Reflowは、ワープロソフトの感覚でレスポンシブデザインサイトを作ることができます。
現在はプレビュー版ですが無料で利用することができます。
Webサービスではなく、自分のパソコンにインストールして利用できるので、動作も軽快で快適です。
Adobe Edge Reflowのインストール
Adobe Edge Reflowを使用するためには、「Adobe Creative Cloud」に登録する必要があります。
もちろん無料で登録できますが、毎月お金を払えば最新版のAdobe製品を利用でき、ウェブストレージも付いてくるというサービスです。
下記のURLにアクセスし、Adobeのアカウントを持っていればログイン・持っていない場合はアカウントを作成しましょう。
https://creative.adobe.com/
ログインしたら「アプリケーション」を開きます。
https://creative.adobe.com/apps
「Edge ツールおよびサービス」のセクションに、「Edge Reflow (Preview)レスポンシブな Web をデザイン(英語版)」がありますので、「ダウンロード」を選択します。
「msi」のインストーラーがダウンロードされますので、そのままインストールを行います。
Adobe Edge Reflowの実行
Adobe Edge Reflowをインストールしたフォルダを開き、「EdgeReflow.exe」を実行します。
英語版ですが、ボックスの配置・文字列・写真の配置など、直感的に操作できると思います。
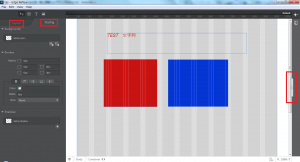
「Layout」タブでは、ボックス・文字・画像などを配置することができます。
「Styling」タブでは、Layoutで配置した個々のものに関して、細かなプロパティを設定することができます。
(画像の赤枠の部分。クリックで拡大できます。)
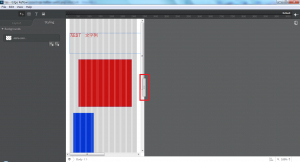
また、右側のスライダーをドラッグすれば、画面サイズに応じたデザインをリアルタイムで確認できます。
(画像の赤枠の部分。クリックで拡大できます。)
Adobe Edge Reflowで書き出し
デザインが完了したら、いよいよサイトの書き出しです。
htmlとCSSを書き出すには、メニューの「view」→「Preview in Chrome」を選択します。
保存先にフォルダが生成され、その中の「assets」フォルダ内にファイル一式が生成されています。
Adobe Edge Reflowのメリットとしては、無料でレスポンシブデザインが作成できるということでしょう。
また、書き出しをしなくても簡単にプレビューができるのも便利です。
htmlやCSSについて詳しくなくても、Webサイトを作成できる点も魅力です。



「無料でレスポンシブデザインのWebサイトを簡単に作成できる、Adobe製ソフトAdobe Edge Reflow」への1件のフィードバック