サイトチューニングで成約率が大幅アップした事例
同じアクセス数でも成約率を上げることによって、売り上げも上げることができます。
なるべく効率のよいサイトにチューニングすることで、
不労所得のサイトを増やしていくことができます。
今回は思いがけなくチューニングで良い結果が出ましたので、情報をシェアできればと思います。
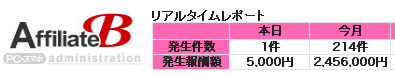
15日時点での成果
2月1日頃サイトをチューニングし、15日時点での成果は以下のようになりました。
しかし、発生ですので確定成果はこれより少なくなります。

チューニングの内容
サイトのコンテンツは美容外科系で、クリニック来院での成果確定となります。
このサイトは、アクセス端末によって表示デザインを変えるように作成した(CSSの切り替え)自作テンプレートを使用しています。
先月のアクセスを解析していると、スマホでのアクセスが全体の8割ほどを占めるようになりました。
そこで、テンプレート自体はスマホ対応なのですが、コンテンツの配置もスマホに最適化することにしました。
最適化した後のコンテンツ配置図です。
パソコン・タブレットでアクセスした時の表示
スマホでアクセスした時の表示
チューニング前の問題点
このサイトでは、トップページにしっかりとコンテンツを入れています。
文字数にすると約3000文字ほどです。
個人的な感覚ですが、トップにしっかりとコンテンツがあると検索順位が安定する傾向にあるように感じていました。
しかし、スマホでアクセスした場合には、どうしてもスクロール量が多くなってしまいます。
上記のコンテンツ配置図でも分かるように、スマホの場合は「サイトメニュー」が最下部に表示されます。
そこまで表示するにはかなりのスクロールが必要です。
成果につながる広告は、サイトメニューからページ移動する必要があったので、
サイトの離脱率も高かったのだろうと思います。
実際、ユニークユーザー数とページビュー数にあまり開きがありませんでした。
そこで、まず新たにキラーページを用意しました。
キラーページには各クリニックを一覧で表示しています。
さらに、サイトのトップからキラーページへ簡単に移動できるようリンクを設置しました。
それが、上記のコンテンツ配置図(スマホ)で表示されている「キラーページへのリンク」です。
サイトを開いてすぐにユーザーが求めている情報へのボタンを表示するようにしました。
このボタンを設置したことで、ユニークユーザー数に対してページビュー数がかなり多くなりました。
サイトを回遊する時間が伸びたということになります。
そして、成果の成約率も上がるという結果になりました。
ユーザーの利便性とSEOを両立するのが難しく感じることがありますが、
今回のチューニングではそれがバランスよくできたように感じています。
今回の経験を他の手持ちサイトのチューニングにも生かしていきたいと思います。
サイト診断はじめました
サイトチューニングと関連してですが、
いいねプレミアムの特典として「サイトの診断」をお付けしております(=゚ω゚)ノ
自分以外の第三者の目で客観的にサイトを診断することで、
これまで見えてこなかった部分が見えてくることもあると思います。
ご不明な点がありましたら、ご遠慮なくいつでもお問い合わせください!
いいねプレミアムの特典はコチラから~