なんで画像が真っ白に??
AMPページで画像が表示されるのに、AMPキャッシュで画像が表示されないというたぶんレアなケースを経験しました。
症状としては・・
AMPの文法チェックは合格している
サイトのAMPページで画像は正常に表示される
GoogleのAMPキャッシュ(https://cdn.ampproject.orgで始まるURL)では画像が表示されず真っ白
Google検索結果で返されるAMPページはAMPキャッシュですから、自サイトのURLで表示されていてもAMPキャッシュで表示されなければ意味がありません。
しかも、AMPページは確認しても、AMPキャッシュまではなかなか確認することはないケースが多いと思います。
自分では画像が見えているつもりでも、検索経由だと見えない!という恐ろしい状態もあり得るわけです・・
そんなわけでAMPキャッシュのみ画像が表示されない原因としては、「画像の先頭行が拡張子と合っていない」ということでした。
AMP画像が表示されない
とあるアフィリエイトサイトを作成し、AMPページも正常に動作していることを確認し安心していた時にそれは起こりました。
Google検索経由で自サイトのAMPページにアクセスしたところ、なんと画像が表示されない!
慌ててAMPページを確認したところ、画像は正常に表示されている・・
つまり、自サイトのURLで始まるAMPページで画像は表示されているのに、Googleの検索経由でアクセスすることになるAMPキャッシュページでは画像が表示おらず真っ白になっていたのです。
もちろんAMPのバリデーションは合格し、文法的にはOKなのです。
原因は画像そのものだった
いろいろと調べていた所、StackOverflowで気になる質問をみつけました。(URLは失念してしまって検索しても出てこない・・見つけたらURLを追加します)
その質問ではAMP画像が表示されない原因として、「画像のBOMつまりByteOrderMarkを確認する」という点が指摘されていました。
この確認方法をご紹介したいと思います。
AMP画像のチェック方法
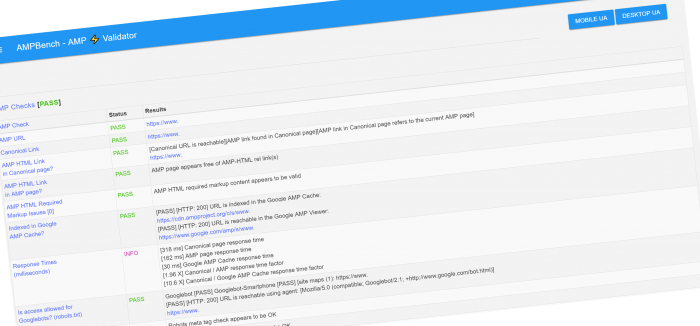
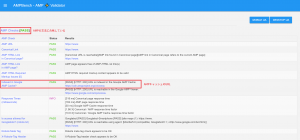
バリデーションのためにhttps://ampbench.appspot.com/にアクセスし、確認したいAMPページをチェックします。
「Indexed in Google AMP Cache?」欄の、AMPキャッシュページにアクセスし、AMP画像が表示されるか確認します。
画像が表示されればOKです。
AMPキャッシュで画像が表示されない場合
https://cdn.ampproject.org/c/s/で始まるAMPキャッシュは、実際のGoogle検索結果で返されるページです。
AMPキャッシュで画像が評されない場合には、Googleデベロッパーツールで画像を確認していきます。
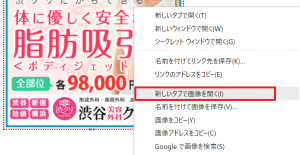
まず、AMPキャッシュで表示されない画像をChromeで開きます。
正常に表示されているAMPページなどから、画像を右クリックし「画像を新しいタブで開く」を選択します。
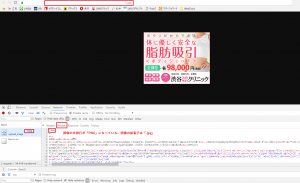
「F12」キーを押し、デベロッパーツールを起動します。
デベロッパーツールを起動後、「F5」キーでページを更新します。
「Network」タブを開き、「画像名」を選択します。
画像を選択すると、右側にタブが出るので「Preview」タブを選択します。
画像の詳細が表示されるので、先頭行をチェックします。
この画像の場合は先頭行が「PNG」になっています。
画像そのものの拡張子は「jpg」ですが、先頭行は「PNG」です。
この違いこそが、AMPキャッシュで画像が表示されない原因となっていました。
解決策
これを修正するには、画像を保存しなおせばOKです。
Photoshopやペイントなどの画像編集ソフトで画像を開き、改めて拡張子を決めて保存すれば画像の先頭行も拡張子に合わせて保存されるはずです。
ちなみに、広告の場合にはAMP-Adが使えればそちらを使ったほうが良いでしょう。
例として表示している画像も、AMP-Ad経由だと正常に表示できます。
まとめ
AMPページで画像が表示されていても油断しない!!
AMPキャッシュでは画像が表示されていない可能性がある・・・