IE6やIE7など古いバージョンのInternet Explorer表示を確認できる、Microsoft製Expression Web SuperPreviewとIE開発者ツール
Internet Explorerは、バージョンによって表示に違いが出てきます。
自分のパソコンでの表示通りに相手のパソコンでも表示されているとは限りません。
ですから、IE(Internet Explorer)のバージョンごとにチェックが必要なことがあります。
しかし、確認のためにIEの各バージョンを揃えておくのは現実的ではありません。
今回は、IEの各バージョンをチェックする方法をご紹介します。
Expression Web SuperPreviewを使う
Expression Web SuperPreviewは、Microsoft製のIE表示確認のためのデバッグツールです。
無料で使え、使用期間が終了しても表示確認機能はそのまま使えるようになっています。
早速インストールしてみましょう。
下記のURLからファイルをダウンロードし、パソコンにインストールします。
http://www.microsoft.com/ja-jp/download/details.aspx?id=2020#system-requirements
インストール後、起動すると以下のような画面になっているかと思います。
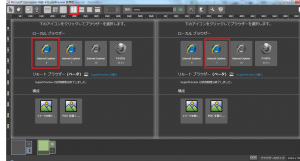
まずは画面上部のメニューから、「左右分割レイアウト」に変更します。
今回は、左側をIE6・右側をIE7にしてみたいと思います。
それぞれのアイコンをクリックします。
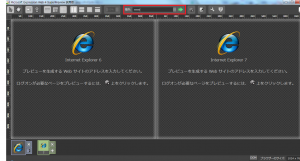
画面が切り替わるので、上部メニューの「場所」に、テスト表示したいページのURLを入力し、緑色の矢印をクリックします。
しばらくすると、IEの各バージョン表示を比較できるようになります。
IE9・IE10の開発者ツールを使う
IE9やIE10では、標準でデバッグのための機能が搭載されています。
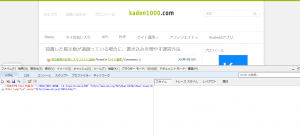
IEを開き「F12」キーを押します。
または、メニューの「ツール」→「開発者ツール」をクリックします。
開発者ツールのメニューが表示されます。
開発者ツールの「ブラウザーモード」で、テストしたいバージョンを選択します。

まとめ
IEの各バージョンでの表示は確かに必要ですが、アフィリエイトサイトに関してはそれほど敏感になる必要はないかもしれません。
表示対応に時間を使うよりも、コンテンツの充実に時間をかけたほうが良さそうです。