サイトやページの表示速度を計測・分析できるWebサービス4選
Googleは、サイトを評価する指数の一つとして「ページの表示速度」をあげています。
また、Webの世界では「待たせる」という行為はお客さんを逃すのと同じです。
特にアフィリエイトサイトなら、ユーザーにストレスにならない表示速度が求められます。
そこで今回は自サイトの表示速度を計測し、分析もできるWebサービスをご紹介します。
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights?hl=ja#
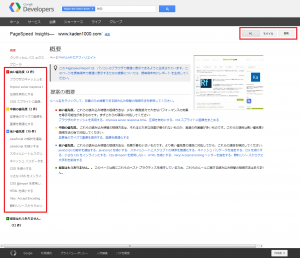
「PageSpeed Insights」は、Googleが提供する分析ツールです。
ページを開いたら分析したいサイトのURLを入力し、「分析」をクリックします。
(画像クリックで拡大します)
解析が終わると、何をすれば良いのか改善点を緊急度別に教えてくれます。
gtmetrix
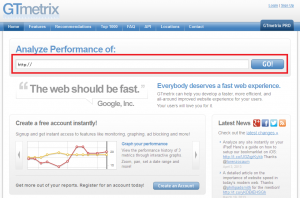
gtmetrixは、サイトを分析し段階別に評価するサービスです。
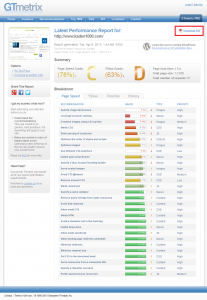
また、生成されたレポートをPDFで保存できるので便利です。
まず、解析したいURLを入力し、「GO」をクリックします。
サイトの評価と、読み込みスピードがグラフ表示されます。
ページ右上の、「download PDF」リンクをクリックすると、詳細なPDFレポートがダウンロード出来ますので保存しておきましょう。
site24x7
http://www.site24x7.com/web-page-analyzer.html
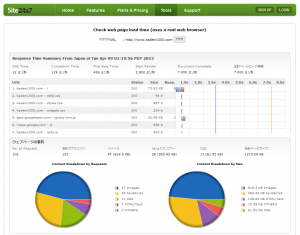
site24x7は、ファイル読み込みのスピードグラフが分かりやすいWebサービスです。
自サイトのどのファイルがスピード低下の原因となっているのか、すぐに分かります。
ページを開いたら解析したいURLを入力し、地域で「Japan」を選びます。
表示されている数字を入力し、灰色のボタンをクリックします。
レポートが生成され、ファイルごとの読み込みスピードが解析できます。
pingdom tools
pingdom toolsでは、ファイルごとの読み込みスピードを解析できます。
サイトを開いたら、解析したいURLを入力します。
任意で計測するサーバーの地域を選択できます。
解析が終了するとレポートが表示されます。
まとめ
このような計測・解析が終了したら、サイトのメンテナンスを行いましょう。
読み込みに時間がかかるファイルがJavaScriptやCSSであれば、ファイルを軽量化します。
画像が大きければ、圧縮するのも有効です。
JQueryなどのファイルは自サーバーに置くよりも、GoogleAPIなどから読み込むほうが速い場合もあります。
サイトのメンテナンスと計測を繰り返しながら、サイトを最適化していきましょう。